# vuejs中如何实现三级路由并刷新页面时保持当前路由的激活状态
# 快速导航
# 前言
之前有介绍过vuejs中的路由的传参及路由的props配置,对于如何配置一级路由,二级路由,对于很多同学来说,基本上没什么难度
然后在配置三级路由以上的时候,往往却没那么容易,会出现一些问题
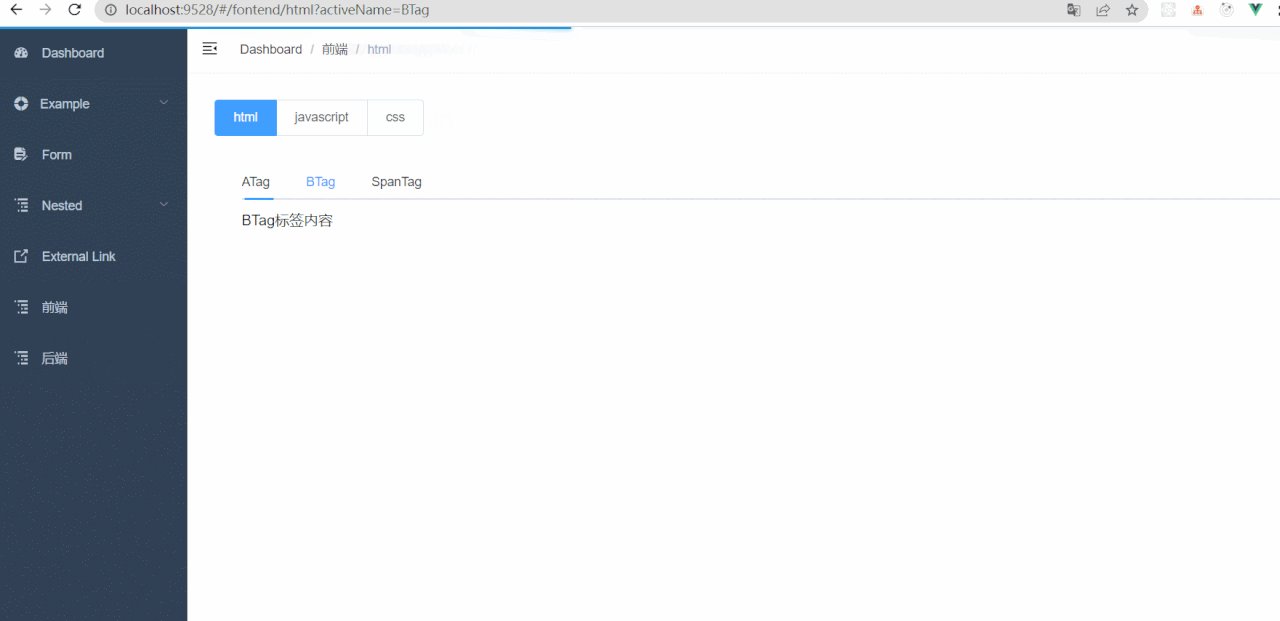
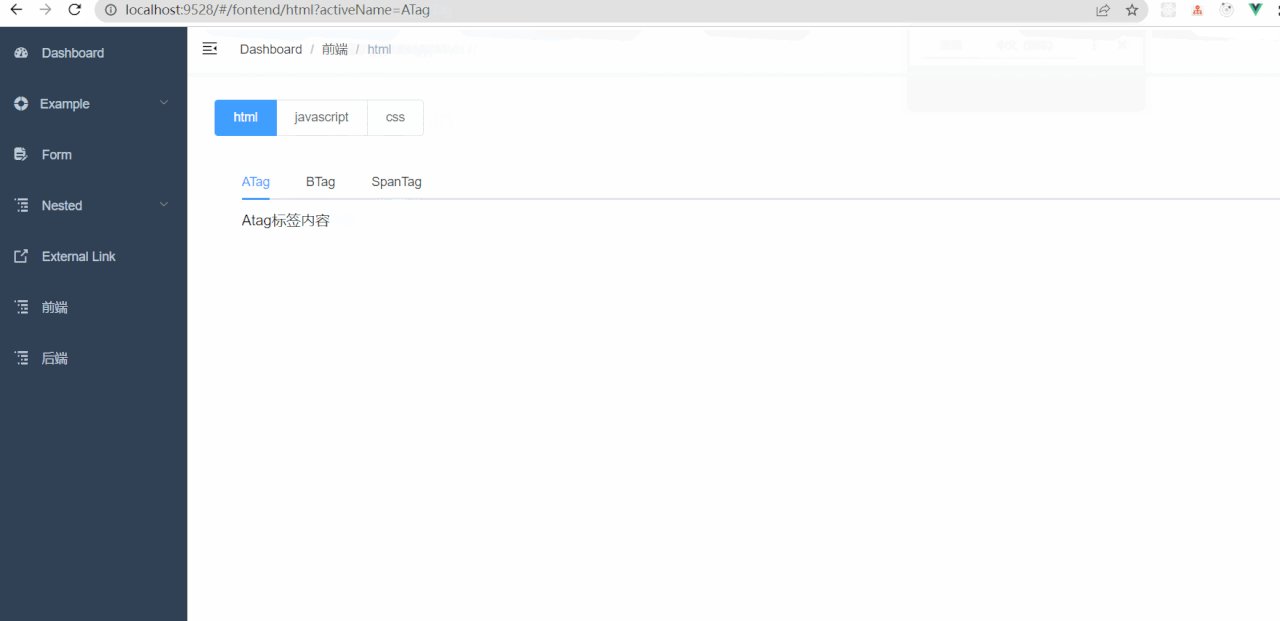
比如:如下的,二级路由下的tab选项页,当刷新页面时,还能保持当前tab的一个状态
在切换到其他路由后,在回到当前路由,依旧能保证上一个状态等

# 配置一级二级路由
这里我使用的是基础模板:vue-admin-template,搭建的一个简易后台管理系统,在views/fontend/index.vue创建一个index.vue组件
并使用elementUI组件中的按钮样式的单选组合,实现一个tab按钮选项按钮的切换
以下是fontend/index.vue示例代码
# 配置三级路由
会配置一级,二级路由,那么配置三级,四级路由..也是一样的,路由是可以进行嵌套的,使用children属性,可以无限的嵌套下去
以下是fontend/html.vue的示例代码
上面是通过路由的方式去实现的,但是会出现一个问题,就是二级路由tab切换的状态无法保持,怎么样控制在切换三级tab选项时,刷新页面,依旧保持二级导航切换的对应激活的状态
具体解决的办法,也可以是在路由器里面,对父级路由添加标识,这种方式非常复杂,而且代码不好维护,不建议使用这种方式
# 使用动态组件方式渲染组件
对于一级,二级可以使用路由组件去实现,但是当出现多级的时候,路由嵌套的层级太深,只会让项目代码越来越复杂,而变得不易维护
在二级导航切换按钮,显示具体的对应的内容,就可以使用动态组件的方式去渲染
html.vue使用动态组件实现
上面是使用<component :is="activeName"></component>,动态组件的方式去渲染的
# 使用本地localStorage存储保持状态
如果不使用query方式,使用params的方式也是可以的,但若想保持状态,那么就需要结合localStorage进行使用,如下代码所示
代码上基本没有什么变化
只不过是使用了本地存储localStorage
<template>
<div>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane
v-for="item in tabLists"
:key="item.name"
:label="item"
:name="item"
>
<component :is="activeName"></component>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import ATag from "./a.vue";
import BTag from "./b.vue";
import SpanTag from "./span.vue"
export default {
name: 'Html',
components: {
ATag,
BTag,
SpanTag
},
data() {
return {
activeName:'ATag',
tabLists: ["ATag","BTag","SpanTag"],
}
},
mounted() {
this.updateActiveTab()
console.log(localStorage.getItem('activeName'));
},
methods:{
updateActiveTab() {
const { params } = this.$route;
this.activeName = params.activeName || localStorage.getItem('activeName');
},
handleClick() {
const { activeName } = this;
localStorage.setItem('activeName',activeName); // 设置本地存储
this.$router.push({
name:'html', // 如果使用params方式,就需要使用name方式,如果是query,也可以写具体的path:'/font/html'
params: {
activeName
}
})
}
},
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
针对这种三级或三级以上的,使用路由的方式,不是不可以,但是当路由嵌套的层次太多,就会使组件变得复杂起来
而使用动态渲染组件的方式,就极大的简化了逻辑,只需要考虑渲染显示对应的组件就可以
# 总结
其实,二级导航的切换,同样也是可以设计成动态组件的,具体看自己习惯用哪个,能够实现具体的业务就行,但有些情况下,设计成动态组件
明显要简单,容易得多,能够减少很多不必要的逻辑
而使用query的方式是可以保持状态的,参数会明文的出现在地止栏上,即使刷新页面,也不会丢失,而若使用params方式,想要状态不丢失,那么就要结合localStorage进行配合使用
 分享
分享
 留言
留言
 解答
解答
 收藏
收藏


